Анализ юзабилити сайта: советы, основанные на исследованиях
Содержание
- 1 Советы по юзабилити сайта, основанные на исследованиях
- 1.1 У сайта должна быть удобная и понятная структура, навигация
- 1.2 Понятный интерфейс, которым приятно пользоваться
- 1.3 Реклама не должна мешать просмотру основной информации на сайте, не быть слишком навязчивой
- 1.4 Забудьте правило «трёх кликов»
- 1.5 Используйте для размещения контента F-образный шаблон
- 1.6 Увеличьте скорость загрузки на вашем сайте
- 1.7 Делайте контент более лёгким для чтения
- 1.8 Размещайте важный контент в левой части страницы
- 1.9 Пробелы в тексте влияют на степень восприятия информации
- 1.10 Обращайте внимание на мелкие (на первый взгляд незначительные) детали
- 1.11 Главная страница не так важна, как принято считать
- 2 Интересные факты
- 3 Читайте также другие статьи на тему «Анализ юзабилити сайта»
- 4 Полезные ссылки
Советы по юзабилити сайта, основанные на исследованиях
Чтобы было удобно пользоваться сайтом, его владельцам нужно соблюсти несколько важных правил:
У сайта должна быть удобная и понятная структура, навигация
Понятный интерфейс, которым приятно пользоваться
Реклама не должна мешать просмотру основной информации на сайте, не быть слишком навязчивой
Всплывающие окна на сайте — не лучший вариант. Но если они на сайте присутствуют, то у пользователей должна всегда быть возможность быстро закрыть их.
Забудьте правило «трёх кликов»
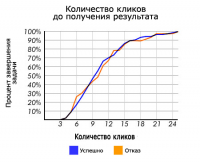
Считается, что если пользователь в поисках необходимой ему информации вынужден сделать более 3-х кликов, его это будет раздражать. На самом деле он отказывается от поиска не потому, что было сделано какое-то количество кликов. Специалист по юзабилити Джошуа Портер (Joshua Porter) провёл исследование, согласно которому количество кликов абсолютно не связано с удовлетворением пользователя (рис.1).
На рисунке показана зависимость отказов и успешных завершений поиска от количества кликов. Если бы правило трёх кликов действительно работало, то кривая успешных завершений должна была находиться ниже кривой количества отказов. Но они расположены на одном уровне. Пользователь может отказаться от достижения желаемого результата уже на втором клике, а может терпеливо пролистать и 15, и 20 страниц.
Используйте для размещения контента F-образный шаблон
Якоб Нильсен (Jakob Nielsen), специалист по юзабилити, исследовал взгляд пользователя при просмотре страницы. В тестировании участвовали около 250 человек. Результаты показали, что пользователи сканируют страницу сайта по F-образному шаблону (рис.2). Такая фигура получила название «Золотой треугольник Google», поскольку основное внимание сконцентрировалось в левом верхнем углу. Использование F-образного шаблона при размещении важного контента на сайте увеличивает шансы на то, что его заметит пользователь, который бегло просматривает страницу.
Увеличьте скорость загрузки на вашем сайте
Не позволяйте пользователям ждать. Компания Microsoft проанализировала зависимость между скоростью загрузки страницы и такими показателями, как удовлетворение в поиске, прибыль от пользователя, количество кликов и т.д. Результаты показали, что увеличение задержки отклика загрузки страницы уменьшает удовлетворение пользователя на 3.8%, уменьшает доход с пользователя на 4.3%, и уменьшает количество кликов на 4.3%. Для улучшения производительности страницы Microsoft рекомендует применять CSS спрайты и инструменты для тестирования страниц, чтобы выявить уязвимые места.
Делайте контент более лёгким для чтения
Исследования доктора Нильсена показывают, что пользователи на самом деле не читают полностью содержимое страницы. Только 28% контента уделяется внимание. Чем больше на странице текста, тем меньше процент прочитанного на странице (рис. 3).
Чтобы увеличить вероятность того что контент будет прочитан, нужно применять методы для облегчения чтения текста: делать подзаголовки, короткие параграфы, применять списки и т.д.
Размещайте важный контент в левой части страницы
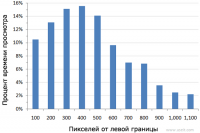
Большинство людей читают слева направо. Главное внимание направлено на левую часть страницы. По исследованию доктора Нильсена, в котором принимали участие 25 пользователей, 70% времени взгляд сконцентрирован на левую область страницы (рис. 4).
Диаметрально противоположные результаты показывают сайты с контентом на языках с направлением письма справа налево (иврит, арабский и т.д.).
Язык сайта влияет на шаблон страницы. Всегда нужно принимать внимание культурные особенности потенциальной аудитории. Для сайтов с направлением письма слева направо важная информация должна располагаться в левой части страницы. Для сайтов с направлением письма справа налево наоборот — в правой части (рис. 5).
Пробелы в тексте влияют на степень восприятия информации
Текст воспринимается лучше и быстрее, а вероятность того, что пользователь перестанет его читать, уменьшается, если он максимально доступен пользователю. На лёгкость восприятия влияют: размер шрифта, фон, высота строки контрастность текста, пробелы между словами.
Результаты изучения лёгкости восприятия чтения контента на сайте, в которых участвовали 20 человек (им предлагалось несколько вариантов одного текста с разными отступами, пробелами, расстояниями между строками и т.д.) показали, что текст без отступов читается быстрее, но хуже усваивается. Быстрее читается и контент без полей, поскольку текст расположен более плотно.
Обращайте внимание на мелкие (на первый взгляд незначительные) детали
При анализе глобальных задач по наполнению и раскрутке сайта, часто упускаются мелкие, но очень важные детали. Однако часто небольшая деталь, например, регистрационная форма или кнопка заказа может оказать влияние на дальнейший успех сайта. Эксперт по дизайну интерфейсов Джаред Спул (Jared Spool) писал, что замена кнопки обычным сообщением об ошибке помогла пользователям избегать ошибки в процессе работы, что в итоге привело к повышению прибыли на $300 миллионов в год.
Главная страница не так важна, как принято считать
Часто посетители начинают работу с сайтом далеко не с главной страницы. Поскольку поисковики выдают ссылки на те страницы, которые содержат описание конкретных товаров и услуг, которые искал пользователь.
Английский дизайнер Джерри МакГоверн (Gerry McGovern) провёл исследование, согласно которому количество просмотров страниц, направленных с главной страницы сайта заметно уменьшается (с 39% в 2003 до 2% в 2010 для количества переходов с главной страницы на сайте, созданном для исследований). Такая же ситуация наблюдалась и на нескольких других сайтах.
Результаты исследования показали, что в трафике большой процент занимает переход с внешних ресурсов (социальных сетей, поисковых сайтов, сайтов-агрегаторов и т.д.), но не с главной страницы. Поэтому рекомендуется уделять внимание именно тем страницам, на которые приходится наибольший трафик, а не только (и не столько) главной странице.
Интересные факты
- Всемирный День Юзабилити (World Usability Day, WUD) — ежегодный профессиональный праздник специалистов в области удобства взаимодействия человека и компьютера. Отмечается ежегодно с 2005 года, во второй четверг ноября.
- Главный лозунг Всемирного Дня Юзабилити — «Сделай жизнь проще!», а его задача — делать окружающий мир более дружественным к пользователю.
Читайте также другие статьи на тему «Анализ юзабилити сайта»
- Анализ юзабилити сайта: что это такое и зачем его проводить
- Анализ юзабилити сайта: необходимые инструменты и сервисы
- Анализ юзабилити сайта: проверка контента
- Анализ юзабилити сайта: проверка структуры сайта
- Анализ юзабилити сайта: что в него входит
Полезные ссылки
- SEO и юзабилити: соратники, а не соперники
- Кейс [раскрутка сайта: как мы вывели в ТОП-10 интернет-магазин мужской одежды и увеличили конверсию на 263%]
- Как заставить клиента покупать? Советы крупнейших онлайн-ритейлеров [Часть 2. Вернуть пользователя, ушедшего с сайта!]
- Как заставить клиента покупать? Советы крупнейших онлайн-ритейлеров [ЧАСТЬ 1. Решаем проблему «брошенной корзины»]
- На что обратить внимание при аудите сайта?