Анализ юзабилити сайта: что в него входит
Содержание
Что оценивается при анализе юзабилити
Логотип
- наличие уникального логотипа;
- наличие ссылки на главную страницу.
Навигация
- структура разделов меню сайта;
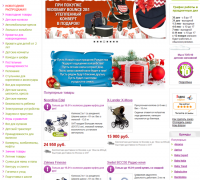
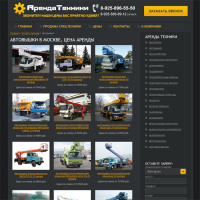
Пример неудачного вертикального меню и удачно сделанного меню (рис.1,2)
Меню (рис. 1) тяжело воспринимается пользователями. Сходные по назначению товарные категории лучше объединять в группы.
- соблюдение тематики и логики при распределении разделов (если на сайте несколько меню);
- обозначение раздела меню, в котором на данный момент находится пользователь;
- присутствие меню в футере (нижней части сайта или «подвале»);
- выделение ссылок в тексте;
- наличие «хлебных крошек» (навигационных цепочек, дающим возможность пользователям всегда знать, в каком именно разделе они находятся и легко перейти в другой раздел) на сайте.
Информация о ценах
- доступность прайс-листа;
- использование на сайте единой валюты.
Поиск по сайту
- наличие строки поиска по сайту;
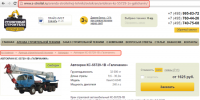
- удобство формы поиска (рис. 3 и 4).
Изображения
- соблюдение пропорций картинок;
- правильная цветовая передачи (использование форматов jpg или png; не gif);
- информативность картинок и соответствие их тематике сайта;
- подписи к изображениям;
- удобство навигации по галереям;
- возможность при необходимости увеличить изображения при нажатии.
Контакты
- заметность страницы с контактными данными;
- заметность номеров телефонов и адресов в шапке;
- наличие схемы проезда;
- наличие формы отправки сообщения;
- наличие формы для быстрой связи на всех страницах сайта;
- наличие информации о часах работы.
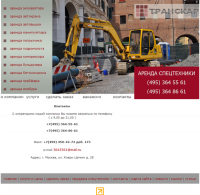
Пример неудобного и незаметного раздела «Контакты» (рис. 5);
Вёрстка
- отображение сайта одинаково и без искажений во всех браузерах.
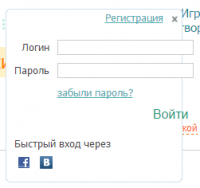
Пример. В течение нескольких лет посетители сайта, использующие Google Chrome, видели искаженную форму авторизации (Рис. 6).
Социальные сети
- наличие кнопки «поделиться в социальных сетях»;
- наличие ссылок на собственные группы в социальных сетях.
Длинные страницы
- наличие кнопки «вернуться к началу страницы» для всех страниц с большим объёмом текста.
URl
- названия разделов;
- иерархия.
Пример. На этом сайте «хлебные крошки» показывают посетителю, в каком разделе сайта он находится в данный момент (рис. 7)
Видимость полезной информации
Пример сайта, в котором из-за большой шапки посетитель видит полезную информацию в нижней половине экрана (рис. 8, 9)
Подача информации
- разбит ли текст на абзацы;
- наличие заголовков в статьях;
- размер шрифта;
- иллюстрации на сайте;
- цвет фона и шрифта
Анализ дизайна страниц
Правильное расположение основных элементов на сайте
1. Контент страницы должен соответствовать заголовкам страницы (Title);
2. Контент на странице сайта должен совпадать с информацией в рекламном объявлении, по которому пользователь перешёл на сайт;
3. Контент на сайте должен отвечать на все вопросы, которые могут возникнуть у пользователя перед тем, как тот совершит целевое действие (сделает звонок, оформит заказ и т.д.). Особенно это актуально для интернет-магазинов и каталогов.
4. В шапке сайта (в верхней части) должны быть расположены: логотип компании, номер телефона, поиск по сайту, корзина. Все эти элементы привычны для пользователей.
4. Формат меню сайта должен быть привычен для пользователей: или в столбик слева, или в строку под шапкой. В зависимости от дизайна сайта, могут допускаться другие варианты.
5. На сайте обязательно должны присутствовать кнопки социальных сетей, а также кнопки «лайк» и «поделиться».
Читайте также другие статьи на тему «Анализ юзабилити сайта»
- Анализ юзабилити сайта: советы, основанные на исследованиях
- Анализ юзабилити сайта: что это такое и зачем его проводить
- Анализ юзабилити сайта: необходимые инструменты и сервисы
- Анализ юзабилити сайта: проверка контента
- Анализ юзабилити сайта: проверка структуры сайта
Полезные ссылки
- SEO и юзабилити: соратники, а не соперники
- Кейс [раскрутка сайта: как мы вывели в ТОП-10 интернет-магазин мужской одежды и увеличили конверсию на 263%]
- Как заставить клиента покупать? Советы крупнейших онлайн-ритейлеров [Часть 2. Вернуть пользователя, ушедшего с сайта!]
- Как заставить клиента покупать? Советы крупнейших онлайн-ритейлеров [ЧАСТЬ 1. Решаем проблему «брошенной корзины»]
- На что обратить внимание при аудите сайта?